Deploying Machine Learning Models using Flask
— Technical, Machine Learning — 5 min read
In this article, we will learn about deploying Machine Learning models using Flask. By the end of the article, you will have an overview of how Machine Learning models are built, how Flask servers interact with our Machine Learning model, and how to connect the model with a web application. You will also learn a step-by-step procedure for deploying the model locally.
I highly recommend going over this article to better grasp those concepts regarding Flask. As a prerequisite, a little knowledge about HTML and CSS would help to follow this article along.
Table of contents
Step by step guide for implementation
Objective
In this tutorial, we are going to deploy a simple Machine Learning model using the Flask webserver. As a demonstration, our Machine Learning model will helps us classify the variety of flowers based on the length and width of sepals and petals. We will build a simple HTML webpage to accept the measurements as input and classify the variety based on the classification model.
Machine Learning Model
Dataset
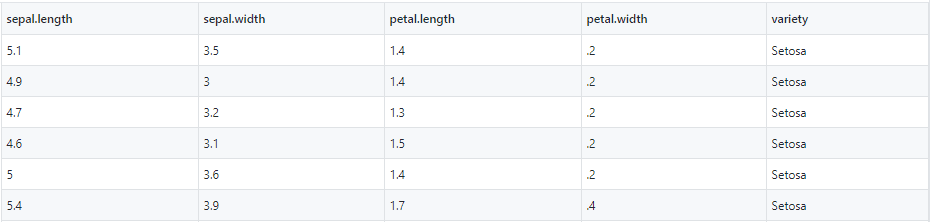
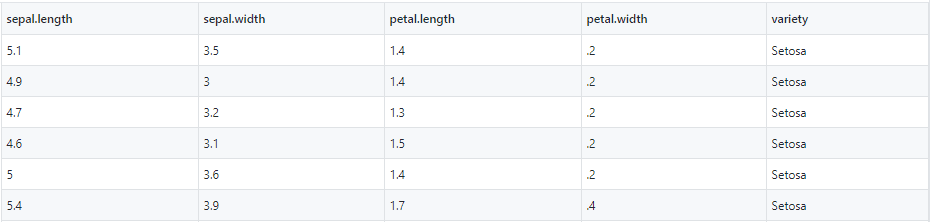
When building the Machine Learning model, we will make use of the Iris dataset.
A glimpse of the data is as shown below:

Classification Model
Having chosen the dataset, it's time to build our classification model. Let's name the file model.py.
First, we import the necessary Python libraries for building the classification model.
Here, we use the following libraries:
Pandas.
Numpy.
Sklearn/Sci-kit learn,
1# Importing necessary libraries2import pandas as pd # To manage data as data frames3import numpy as np # To manipulate data as arrays4from sklearn.linear_model import LogisticRegression # Classification modelAfter importing the libraries, we import the dataset using pd.read_csv command. This command reads the CSV file and transforms it into a data frame called data. Generally, working with data frames is much easier when compared to that of arrays.
The CSV file of the dataset can be downloaded here and saved in the same working directory of model.py.
1# Importing the dataset2data = pd.read_csv('./iris.csv')

As you see in the image, the target variable under the variety column has textual data. Since the textual data is made use of in building our Machine Learning model, we must encode the textual data as numbers.
For example, let's say, we map the flower variety Setosa as 0, Versicolor as 1, and Virginica as 2. In the data frame data, we replace the textual data with respective numbers, based on the above mapping.
1# Dictionary containing the mapping2variety_mappings = {0: 'Setosa', 1: 'Versicolor', 2: 'Virginica'}3
4# Encoding the target variables to integers5data = data.replace(['Setosa', 'Versicolor' , 'Virginica'], [0, 1, 2])Having replaced the textual data, we can get started with building the actual classification model.
First, we have to separate the independent values (features) from the dependent values (target). To do this, we make use of the .iloc[] method to slice the rows and columns of the data frame.
1X = data.iloc[:, 0:-1] # Extracting the features/independent variables2y = data.iloc[:, -1] # Extracting the target/dependent variableIn the above snippet, for features columns X, we consider all the columns from 0 to the last, but one. Here, -1 signifies that we exclude the last column.
Similarly, for target column y, we consider only the last column.
1logreg = LogisticRegression(max_iter=1000) # Initializing the Logistic Regression model2logreg.fit(X, y) # Fitting the modelNext, we initialize the LogisticRegression() model by calling and creating a Python object and assigning it to a variable called logreg.
Finally, we fit the features X with the target values y. This can be done, by making use of .fit() function.
1# Function for classification based on inputs2def classify(a, b, c, d):3 arr = np.array([a, b, c, d]) # Convert to numpy array4 arr = arr.astype(np.float64) # Change the data type to float5 query = arr.reshape(1, -1) # Reshape the array6 prediction = variety_mappings[logreg.predict(query)[0]] # Retrieve from dictionary7 return prediction # Return the predictionTo modularize the code, we build a method called classify() to return the predictions based on the input arguments passed. In this function, we accept the length and the width of both sepal and petal as input arguments. Then, we make a numpy array using np.array(), convert the data type from string to float, and reshape the array by finding the transpose.
Now, our Logistic regression model classifies the variety based on the above-pre-processed input. The probability score predicted using logistic regression can be used when finding the right mapping to the name of variety, using a dictionary called variety_mappings.
For example, if the rounded-off probability score is 1, then variety_mappings[1] would be Versicolor.
HTML webpage
Having built our Machine Learning model, now let's build a simple form using HTML to accept the inputs from the user.
Since our objective is not learning how to build an HTML webpage, let's focus on building the body content. The remaining contents are written to enhance the webpage. Full webpage code can be found here.
We have built our webpage using Bulma CSS. To learn more about it, refer to the documentation for better understanding of the CSS classes.
1<body>2 <div id="login-form-container">3 <form action="classify" method="GET">4 <div class="card" style="width: 400px">5 <div class="card-content">6 <div class="media">7 <div class="is-size-4 has-text-centered">Flower Variety Classification</div>8 </div>9 <div class="content">10
11 <div class="field">12 <p class="control">13 Sepal Length: <input class="input" type="number" value='0.00' step='0.01' name="slen" id="slen">14 </p>15 </div>16
17 <div class="field">18 <p class="control">19 Sepal Width: <input class="input" type="number" value='0.00' step='0.01' name="swid" id="swid">20 </p>21 </div>22
23 <div class="field">24 <p class="control">25 Petal Length: <input class="input" type="number" value='0.00' step='0.01' name="plen" id="plen">26 </p>27 </div>28
29 <div class="field">30 <p class="control">31 Petal Width: <input class="input" type="number" value='0.00' step='0.01' name="pwid" id="pwid">32 </p>33 </div>34 35 <div class="field">36 <button class="button is-fullwidth is-rounded is-success">Submit</button>37 </div>38 </div>39 </div>40 </form>41 </div>42</body>The above code is saved as home.html under the directory ./templates/home.html.
To explain the above code in simple words, we created a div tag with class field containing input tags with its respective labels.
Each input tag has fixed styling property like:
class = "input"type="number"value='0.00'step='0.01'nameandidbased on the respective fields
All the div tags are enclosed within a form with action="classify" and method="GET". Here, GET request helps us transport the data from the HTML form to the backend server. To learn more about such methods, this article would help you understand better.
Flask webserver
In Python, we use the Flask framework to host local servers and when routing the webpages. Here, we will use it when deploy our Machine Learning model locally. If you are new to the Flask framework, it is highly recommended to go over this article before building.
To begin, let's start building by importing the necessary libraries.
1import model # Import the python file containing the ML model2from flask import Flask, request, render_template # Import flask librariesHere, the model refers to the Machine Learning model that we built earlier. To import all the methods from model.py, we specify import model. Apart from our Machine Learning model, we also import other Flask related libraries.
As the first step in building the Flask server we start by initializing the server, and routing it to the default URL path.
1# Initialize the flask class and specify the templates directory2app = Flask(__name__,template_folder="templates")3
4# Default route set as 'home'5@app.route('/home')6def home():7 return render_template('home.html') # Render home.htmlIn the above snippet, we specified the current module __name__ as an argument to the parameterized constructor Flask(). We also specify the template_folder containing all the webpage related files. Then, we assign the constructor to app.
Now, we set the default route of the server to /home by specifying the path in @app.route() function. This method works whenever the /home route is called for. Here, we set the default page as home.html using the render_template() method.
1# Route 'classify' accepts GET request2@app.route('/classify',methods=['GET'])3def classify_type():4 try:5 sepal_len = request.args.get('slen') # Get parameters for sepal length6 sepal_wid = request.args.get('swid') # Get parameters for sepal width7 petal_len = request.args.get('plen') # Get parameters for petal length8 petal_wid = request.args.get('pwid') # Get parameters for petal width9
10 # Get the output from the classification model11 variety = model.classify(sepal_len, sepal_wid, petal_len, petal_wid)12
13 # Render the output in new HTML page14 return render_template('output.html', variety=variety)15 except:16 return 'Error'Similarly, we create a separate route for the Machine Learning model. Here, we use the /classify route with the GET method as the default method.
In this method, we retrieve the data from the form action in home.html through a GET request. Now, we retrieve the data from each of the input fields in the form, using its name attribute. To retrieve, we use request.args.get().
Using the above command, we retrieve the data from all 4 input fields. Later, it is passed to the classify() method of our Machine Learning model model.py.
To call a method in another file, we specify the filename.methodname(). Here, it is model.classify(). This method returns the variety of the flower as a string data type.
To render the returned value i.e the variety of flowers, we specify the output HTML file along with the arguments to be rendered, using the render_template(filename, arguments) command.
Finally, to run the Flask webserver, we must use the app.run() method as shown below:
1# Run the Flask server2if(__name__=='__main__'):3 app.run(debug=True)Output display page
Having predicted the variety of the flower, now we have to display our classification, back in a new HTML webpage.
To do this, we create a very similar HTML webpage like we did earlier. Now, we name a new file as output.html and save it in the directory ./templates/output.html.
1<body>2 <div id="login-form-container">3 <div class="card" style="width: 400px">4 <div class="card-content">5 <div class="media">6 <div class="is-size-4 has-text-centered">7 {{ variety }}8 </div>9 </div>10 <form action="home">11 <div class="field">12 <button class="button is-fullwidth is-rounded is-success">Retry</button>13 </div>14 </form>15 </div>16 </div>17 </div>18</body>In the above code, {{ variety }} specifies the input argument that was passed in render_template() in the Flask server. In Flask, such arguments can be passed along with the respective HTML file, to get rendered in the new HTML file.
Sample outputs
Now, on running the flask server using the command python server.py on your terminal, your development server gets hosted locally. Now, copy and paste the local URL that you get at the start of the server.
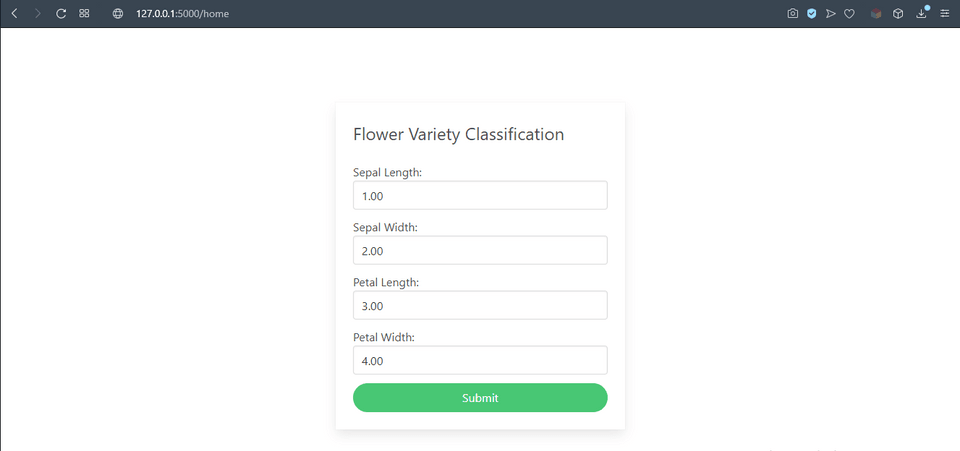
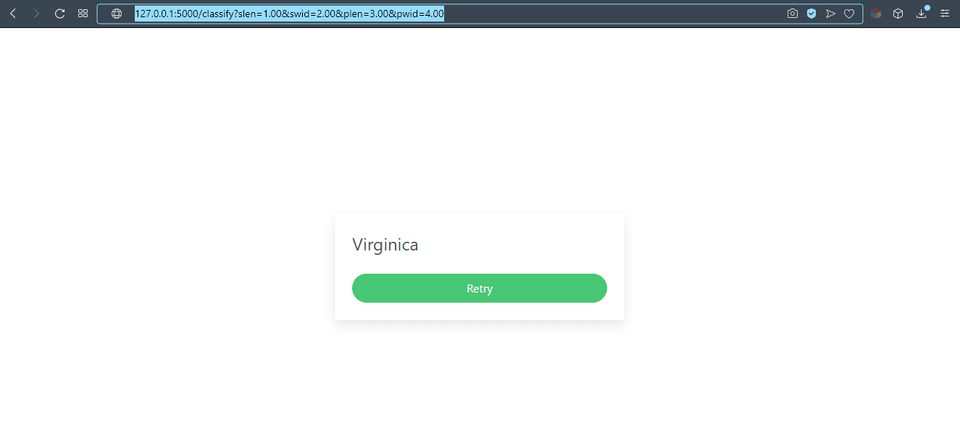
To view the landing page, append /home to the existing URL. You can view sample inputs and outputs in the below screenshots.


From the above images, you can see that Virginica is the classified variety for the given inputs of sepal and petal.
The folder structure should like this:
1deploying-machine-learning-model-using-flask2├── iris.csv3├── model.py4├── server.py5├── templates6 ├── home.html7 ├── output.htmlConclusion
In conclusion, we have gone through how Machine Learning models are built, how to connect them with a web application, and how to deploy them locally using Flask. This article serves only as an introduction to deploying Machine Learning models using Flask. It's highly recommended to try out the code manually by reading further from the referenced articles.
All the codes can be accessed here.
To summarize:
We understood how Machine Learning models are deployed.
We had an overview of how it can be deployed locally.
We also learned about the Flask framework.
Further Reading
- Deploying ML models
- Another similar implementation
- Deployment in Cloud for production
- Understanding deployment in detail
Peer Review Contributions by: Lalithnarayan C